تاکید مجدد بر تأثیر jQuery بر توسعه وب پس از انتشار این کتابخانه منبع باز جاوا اسکریپت بیش از 15 سال پیش، دشوار است. جی کوئری، جعبه ابزاری که مختصرنویسی جدیدی برای برنامهنویسی پیچیده جاوا اسکریپت ایجاد کرده است، همچنان به شعار توسعهدهندگان خود عمل میکند: “کمتر بنویس، بیشتر انجام بده”.
حتی امروزه،jQuery در بین توسعه دهندگان حرفه ای محبوب است، در حالی که سایرین نیز با تجربه برنامه نویسی کم یا بدون تجربه می توانند از کتابخانه برای افزودن قابلیت های پیشرفته به وب سایت های خود استفاده کنند. در اینجا رازی که پشت یکی از بزرگترین داستان های موفقیت توسعه وب وجود دارد، را بیان می کنیم.
جی کوئری چقدر محبوب است؟
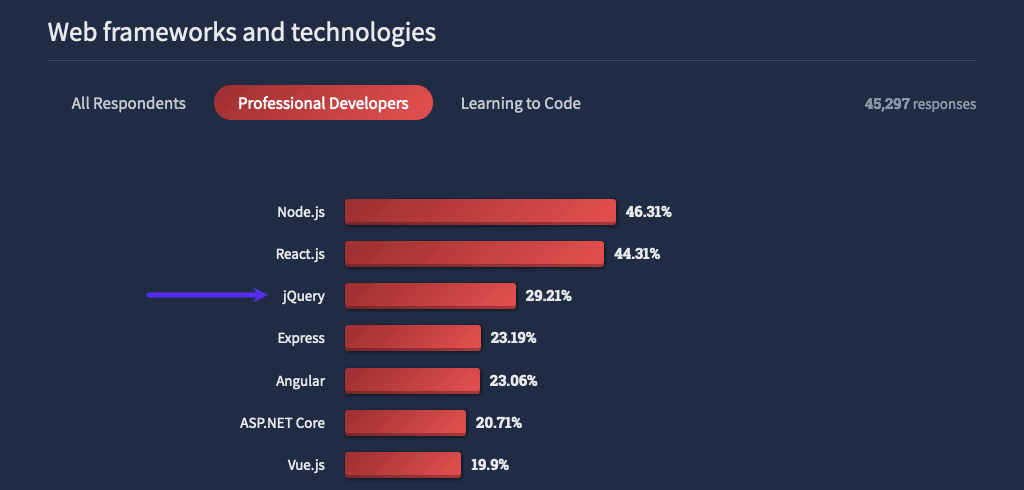
نظرسنجی StackOverflow در سال 2022 از فنآوریهای وب مورد استفاده توسعهدهندگان حرفهای نشان داد که بیش از 29 درصد از بیش از 45000 پاسخدهنده، با jQuery کار میکنند. در میان کتابخانههای جاوا اسکریپت،jQuery پس از React.js در رتبه دوم قرار داشت، کتابخانهای که برای اولین بار در فیسبوک (اکنون متا) در سال 2011 توسعه یافت و اکنون بیش از 44 درصد از آن توسعهدهندگان آن را پذیرفتهاند.

اما پروژههای فعلی توسعهدهندگان وب، کل داستان را بیان نمیکنند. بر اساس گزارش موسسه روندهای فناوری اینترنت BuiltWith، جی کوئری در بیش از 80 میلیون وبسایت در سال 2022 یافت شد. این برتری نسبت به نزدیک به 11 میلیون وبسایت دارای React است.
کتابخانه jQuery بیش از یک دهه است که با هسته وردپرس همراه شده است، و آن را در دسترس صدها قالب وردپرس قرار می دهد که به عملکرد آن برای ایجاد وب سایت های پویا متکی هستند. دروپال یکی دیگر از سیستم های مدیریت محتوای محبوب است که جی کوئری را در میان اجزای اصلی خود قرار داده است. مهم نیست که چه فناوری هایی مورد علاقه توسعه دهندگان فعلی هستند، جی کوئری پر استفاده ترین کتابخانه جاوا اسکریپت در وب باقی می ماند.
تاریخچه مختصری از جی کوئری
نبرد مرورگرها از ابتدای راه اندازی وب آغاز شده است و توسعه دهندگان همیشه قربانی بوده اند. در سال 2006، زمانی که توسعهدهنده وب، جان رسیگ، جی کوئری را معرفی کرد، مرورگر اینترنت اکسپلورر مایکروسافت پیشتاز بلامنازع بازار بود (مانع مزیت های نت اسکیپ کمتر از یک دهه قبل).
در آن زمان، فایرفاکس جدید موزیلا 10 درصد از سهم بازار (در مقایسه با 84 درصد مایکروسافت) و سافاری اپل به تازگی در صحنه ظاهر شده بود. کروم گوگل، رهبر بازار امروز، وجود نداشت. برنامه نویسان جاوا اسکریپت مانند Resig مرتباً برای نوشتن کدی که در همه مرورگرها اجرا می شود تلاش می کردند.

کتابخانه جدید جی کوئری، برای رسیدگی به تفاوتهای موجود در نحوه پیادهسازی جاوا اسکریپت توسط آن مرورگرها ساخته شده است و به توسعهدهندگان کمک میکند تا کد کمتری بنویسند در حین انجام وظایفی مانند این:
- دستکاری عناصر HTML در یک صفحه وب
- تغییر پویا CSS
- پاسخگویی به رویدادهایی مانند کلیک ماوس و فشار دادن کلید
- رسیدگی به درخواست های Ajax برای به روز رسانی محتوای صفحه بدون بارگیری مجدد
پس از انتشار این کتابخانه توسط Resig، توسعهدهندگان دیگر برنامههایی را در بالای jQuery ساختند و اغلب کار خود را به عنوان افزونه به اشتراک میگذاشتند تا قابلیتهای جدید را در دسترس همه قرار دهند.
jQuery UI چیست؟
jQuery UI مجموعه ای محبوب از افزونه ها است که برای بهبود رابط کاربری طراحی شده است. بهعنوان یک همراه «رسمی» برای کتابخانه هسته جیکوئری دیده میشود و مجموعهای از جلوههای ویژه و ابزارکهایی مانند انتخابگر تاریخ، نوارهای پیشرفت، لغزنده، اسپینرها و پانلهای تبدار یا جمعشونده را اضافه میکند.
تفاوت بین jQuery و JavaScript چیست؟
مهم است که بدانید جی کوئری، جاوا اسکریپت است. هنگامی که از jQuery استفاده می کنید، با نمونه هایی از اشیاء جاوا اسکریپت کار می کنید که قراردادهای نامگذاری jQuery را برای متدها (توابع) و ویژگی ها، منعکس می کند. بیایید نگاهی به کدهای جاوا اسکریپت خالص و جی کوئری بیندازیم که یک کار مشابه را انجام می دهند.
در اینجا یک قطعه از HTML در جایی در یک صفحه وب آمده است:
<p id="target">Old text</p>
کد جاوا اسکریپت خالص (Vanilla) که می تواند عنصر <p> را با شناسه “هدف” پیدا کند -و سپس متن بین تگ ها را جایگزین کند- می تواند به شکل زیر باشد:
const content = document.getElementById( "target" ); content.textContent = "New text";
متد ()getElementById جاوا اسکریپت یک شی را برمیگرداند که شامل HTML و محتوای متن پاراگراف با شناسه “هدف” است. شی به محتوای مرجع ثابت اختصاص داده می شود، سپس ویژگی textContent آن به «متن جدید» تغییر می کند.
جاوا اسکریپت به شما اجازه می دهد تا متدها را زنجیره ای کنید و دستیابی به موارد فوق را با یک عبارت واحد ممکن می سازد:
document.getElementById( "target" ).textContent = "New text";
پس جای تعجب نیست که میتوانید اکشنهای جی کوئری را زنجیرهای کنید. برای تغییر “متن قدیمی” به “متن جدید” با استفاده از jQuery، می توانید این کار را انجام دهید:
$( "#target" ).text( "New text" );
علامت دلار ($) نام مستعار کوتاهی برای jQuery است و (“target#”) نمونه ای از انتخابگر jQuery است. در این حالت، انتخابگر به دنبال یک عنصر HTML با شناسه (id) پاراگراف هدف ما است. متد ()text جی کوئری زنجیر شده است تا محتوای پاراگراف را به «متن جدید» تغییر بدهد.
نحوه استفاده از jQuery در وب سایت شما
با پیوند دادن کد کتابخانه از صفحات سایت، جی کوئری را به وب سایت خود اضافه کنید. کتابخانه jQuery میتواند روی وب سرور شما یا یک شبکه تحویل محتوا (CDN) در دسترس عموم باشد. وب سایت رسمی jQuery می تواند شما را با آخرین نسخه های کتابخانه مرتبط کند.
کتابخانه jQuery در جاوا اسکریپت کوچک شده (فشرده) برای بارگذاری سریع در تولید یا غیر فشرده برای خوانایی و اشکال زدایی در دسترس است.

همچنین حداقل کمی جاوا اسکریپت برای فراخوانی jQuery و رفع وظایف خاص برنامه وب خود خواهید نوشت. در HTML صفحات وب سایت خود، می توانید کتابخانه jQuery و فایل حاوی کد خود را به صورت زیر پیوند دهید:
<script type="text/javascript" src="/js/jquery-3.6.0.min.js"></script> <script type="text/javascript" src="/js/my_script.js"></script>
در این مثال، نسخه 3.6.0 جی کوئری و کد مخصوص سایت شما در فایلی به نام my_script.js در پوشه /js/ وب سایت قرار دارند. کتابخانه jQuery معمولاً در بخش <head> یک صفحه وب قرار می گیرد. برای توسعه دهندگان، معمول است که برخی از پیوندها را به فایل های جاوا اسکریپت، از جمله کدهایی که به کتابخانه jQuery متکی است، در نزدیکی پایین صفحه، معمولاً درست قبل از بسته شدن تگ <body> قرار می دهند. شما همیشه می خواهید هر کد خاص سایت که جی کوئری را فراخوانی می کند، بعد از پیوند به خود کتابخانه ظاهر شود.
پیوند دادن به jQuery در CDN
کتابخانه jQuery اغلب زمانی که توسط یک CDN قوی تحویل داده شود سریعتر دانلود می شود. jQuery به قدری در سرتاسر وب فراگیر است که این احتمال وجود دارد که بازدیدکنندگان سایت شما کتابخانه را برای چندین CDN در مرورگر خود ذخیره کنند. ما میتوانیم قطعه HTML بالا را برای استفاده از شبکه تحویل محتوای جاوا اسکریپت Cloudflare مانند این تغییر دهیم:
<script type="text/javascript" src="https://cdnjs.cloudflare.com/ajax/libs/jquery/3.6.0/jquery.min.js"></script> <script type="text/javascript" src="/js/my_script.js"></script>
فراخوانی jQuery در برنامه شما
هنگام نوشتن برنامه جی کوئری، بهترین کار این است که قبل از شروع کد شما، تأیید کنید که بارگذاری صفحه وب به پایان رسیده است. شما می توانید این را با استفاده از متد ()ready، که پس از بارگذاری سند، کد شما را اجرا می کند، آزمایش کنید، مانند این:
$(document).ready(function() {
// Your jQuery application will go here
});
این شروع برای یک برنامه jQuery به قدری رایج است که توسعه دهندگان کتابخانه سینتکس حتی مختصرتری را ابداع کرده اند:
$(function() {
// Your jQuery application will go here
});
انتخاب عناصر در DOM با جی کوئری
اساس اکثر برنامه های jQuery توانایی عبور از ساختار یک صفحه وب به عنوان یک شی (مدل شی سند یا DOM) و هدف قرار دادن عناصر مختلف در HTML است. انتخاب یک عنصر (یا گروهی از عناصر) مرحله قبل از انجام کاری با آن عنصر است، مانند تغییر ظاهر آن یا بهروزرسانی محتوای اطراف. انتخابگرهای جی کوئری ویژگی های DOM را به روش های مختلف مورد هدف قرار می دهند. رایج ترین عبارتند از:
- با نام عنصر HTML (برچسب)
- با ویژگی های CSS (از جمله شناسه ها و نام کلاس ها)
- با موقعیت نسبی یک عنصر در DOM
- با مقدار محتوا در فیلدهای فرم
- با وضعیت فعلی یک عنصر
در اینجا چند نمونه آورده شده است:
// Select all HTML paragraph tags in a document $( "p" ); // Select the element with the ID "myID" $( "#myID" ); // Select all elements with the CSS class name "myClass" $( ".myClass" ); // Select all input, textarea, select, and button elements in a form $( ":input" ); // Select the children of some other element // (In this case, the entries in an unordered list) $( "ul > li" ); // Select all anchors with the rel attribute “nofollow” $( "a[rel='nofollow']" ); // Select all checkboxes in a “checked” state $( "input:checked" )
می توانید انتخابگرهای jQuery را برای هدف گیری خاص تر ترکیب کنید. مثال ها:
// HTML paragraph tags with the CSS class “myClass”
$( "p.myClass" );
// HTML paragraphs with the text “Kinsta” anywhere within them
$( "p:contains('Kinsta')" );
// HTML div tags that have at least one paragraph tag as a descendent
$( "div:has(p)" );
// The first entry in any unordered list with the CSS class “myList”
$( "ul.myList li:first" );
دستکاری DOM با جی کوئری
اکنون که می دانید چگونه عناصر مختلف را در یک صفحه وب انتخاب کنید، می توانید آنها را با استفاده از روش های جی کوئری تغییر دهید. همانطور که قبلا ذکر شد، اغلب میتوانید این اقدامات را زنجیرهای کنید تا با کدنویسی کم، کارهای زیادی انجام دهید. چند نمونه:
// Select the element with the ID “alert” and add a red background $( "#alert" ).css( "background-color", "red" ); // Select the element with the ID “alert” and add the class “urgent” to its markup $( "#alert" ).addClass( "urgent" ); // Find any paragraph with the class “myName” and make its content “Kinsta” $( "p.myName" ).text( "Kinsta" ); // Like the statement above, but with support for HTML markup $( "p.myName" ).html( "<strong>Kinsta</strong>" ); // Add the attribute/value rel=”nofollow” to every anchor $( "a" ).attr( "rel", "nofollow" ); // Hide the element with the ID “myDiv” (but keep it in the DOM) $( "#myDiv" ).hide(); // Make the element hidden above visible again $( "#myDiv" ).show(); // Remove from the DOM everything INSIDE the element with the ID “myDiv” $( "#myDiv" ).empty(); // Remove from the DOM the entire element with the ID “myDiv” $( "#myDiv" ).remove();
مدیریت رویدادها با جی کوئری
نوع دستکاری DOM که در بالا توضیح داده شد، در صورتی که همه به محض بارگذاری یک صفحه اتفاق بیفتد، مورد توجه بازدیدکنندگان وب قرار نخواهد گرفت. به همین دلیل است که برنامه jQuery شما میتواند رویدادهایی مانند کلیک ماوس، حرکت ماوس، فشار دادن کلید و موارد دیگر را شناسایی کرده و به آنها پاسخ دهد تا تجربهای واقعاً پاسخگو و واکنشگرا ایجاد کند.
تشخیص کلیک ماوس با جی کوئری
پاسخ دادن به کلیک ماوس (یا ضربه زدن روی یک دستگاه صفحه لمسی) یک کار رایج برای برنامه های کاربردی وب است. ما برخی از jQuery و HTML را در مثالی ترکیب کردهایم که از شیء رویداد داخلی jQuery نیز بهره میبرد، که حاوی اطلاعات مفیدی در مورد “رویداد کلیک” ما خواهد بود:
<script>
// Invoke jQuery
$(document).ready(function () {
// Assign “click” method to all button elements
// Our function passes the built-in object with event details
$( "button" ).click(function ( event ) {
// Make sure all button backgrounds are white
$( "button" ).css( "background-color", "white" );
// Change our H2 text to report the ID of the clicked button
$( "#buttonReport" ).text("You clicked " + event.target.id);
// Set the background color of the clicked button to red
$( "#" + event.target.id ).css("background-color", "red");
});
});
</script>
<h2 id="buttonReport">Click a button!</h2>
<button id="Button1">Button 1</button>
<button id="Button2">Button 2</button>
<button id="Button3">Button 3</button>
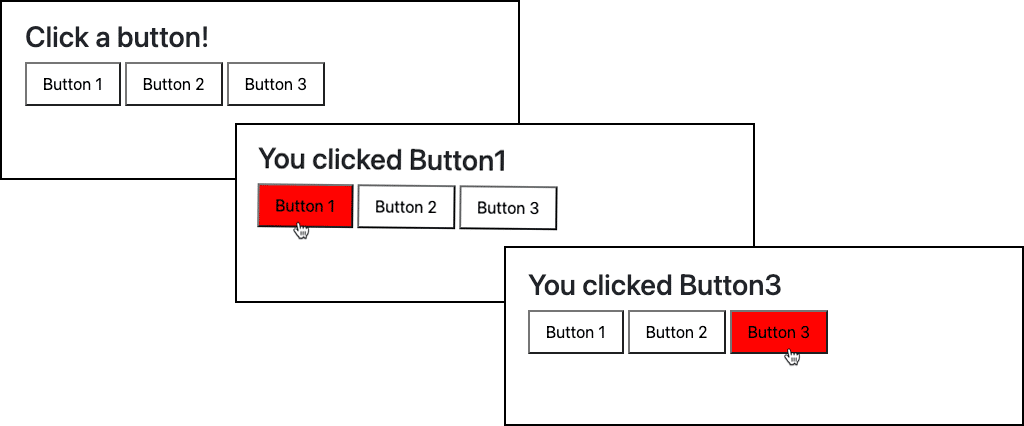
نتیجه:

تشخیص حرکت ماوس با جی کوئری
دانستن مکان فعلی نشانگر ماوس در یک صفحه وب در بسیاری از برنامه های وب پاسخگو و واکنشگرا مفید است. در اینجا مثالی از نحوه کمک jQuery آورده شده است:
<script>
$(document).ready(function () {
// Detect when the mouse is over a div with the mouseover() method
$( "div" ).mouseover(function ( event ) {
// Make the div under the mouse grey and taller
$( "#" + event.target.id ).css({
"background-color" : "lightgrey",
"height" : "8em"
});
});
// Detect when the mouse moves away with the mouseout() method
$( "div" ).mouseout(function ( event ) {
// Return the size and color of the div to its original state
$( "#" + event.target.id ).css({
"background-color" : "white",
"height" : "4em"
});
});
});
</script>
<div id="div1">Div 1</div>
<div id="div2">Div 2</div>
<div id="div3">Div 3</div>
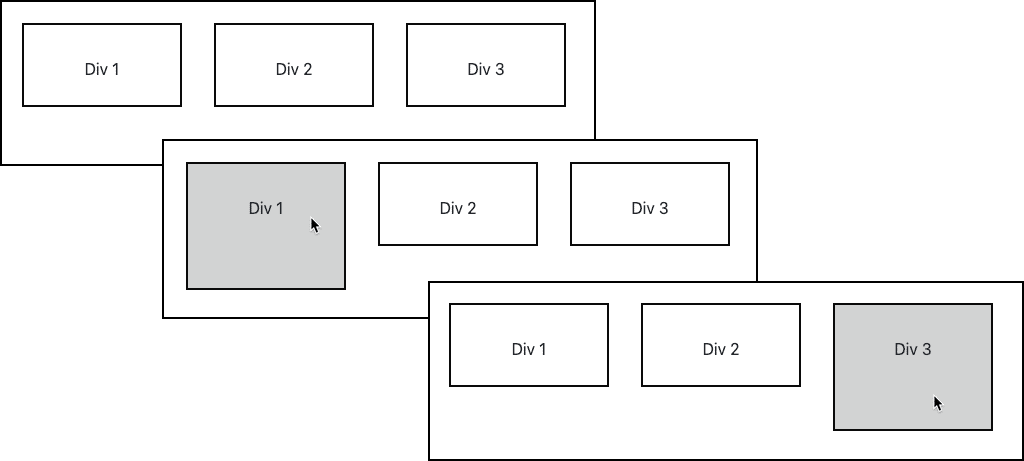
مثال بالا همچنین نشان می دهد که چگونه می توان از متد ()css جی کوئری برای تنظیم چندین ویژگی CSS به طور همزمان استفاده کرد. نتیجه این است:

رسیدگی به درخواست های Ajax با جی کوئری
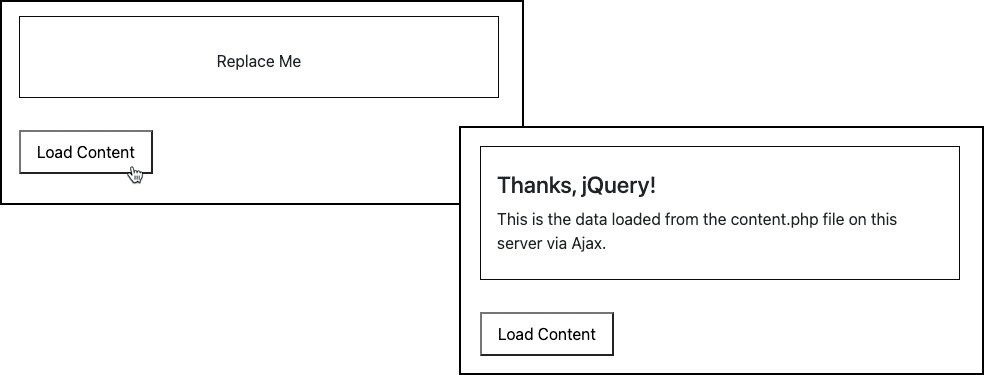
بخش بزرگی از محبوبیت jQuery توانایی آن در ساده کردن درخواست های Ajax است که برنامه های کاربردی وب می توانند برای تبادل داده با سرورها بدون بارگذاری مجدد صفحات استفاده کنند. این کتابخانه ابزارهای زیادی برای مدیریت درخواست های Ajax برای داده ها در قالب های متن ساده HTML ،XML و JSON دارد. رویکرد جی کوئری ارائه گزینههای کوتاهنویسی برای رایجترین وظایف است. یکی از ساده ترین روش ها در جعبه ابزار Ajax متد ()load است:
<div id="myContent">Replace Me</div>
<button>Load Content</button>
<script>
// Request the file content.php from the server after a button is clicked.
// Place the results in the HTML element with the ID “myContent”
$( "button" ).click( function (){
$( "#myContent" ).load( "content.php" );
});
</script>
چیزهای زیادی در اینجا اتفاق می افتد، فقط با سه خط جاوا اسکریپت و دو عنصر HTML. نتیجه چیزی شبیه به این خواهد بود:

نحوه استفاده از jQuery UI
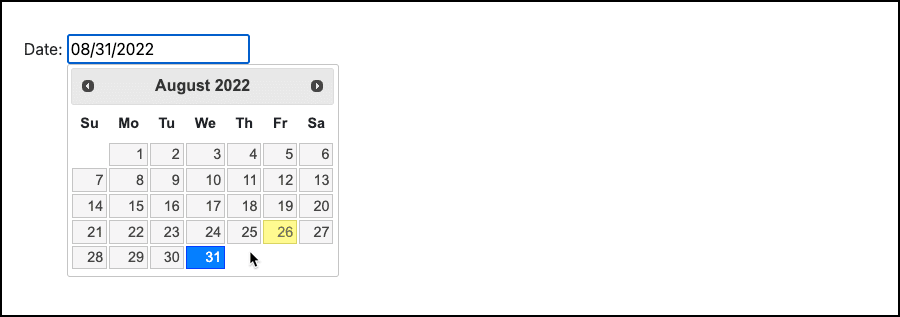
افزونه های رابط کاربری جی کوئری (jQuery UI) را به پروژه های خود اضافه کنید و به بسیاری از جلوه های ویژه و ویجت های ساخته شده بر روی کتابخانه هسته جی کوئری، دسترسی خواهید داشت. در اینجا مثالی با استفاده از jQuery UI برای افزودن یک تقویم پاپ آپ به عنوان انتخابگر تاریخ در یک فرم وب آورده شده است.
ابتدا کتابخانه jQuery UI و CSS پشتیبان آن را به صفحات وب خود اضافه کنید. در این مثال، ما به کتابخانه های روی CDN جاوا اسکریپت Cloudflare به همراه کتابخانه هسته جی کوئری پیوند می دهیم:
<script type="text/javascript" src="https://cdnjs.cloudflare.com/ajax/libs/jquery/3.6.0/jquery.min.js"></script> <script type="text/javascript" src="https://cdnjs.cloudflare.com/ajax/libs/jqueryui/1.13.2/jquery-ui.min.js"></script> <link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/jqueryui/1.13.2/themes/base/jquery-ui.min.css" />
سپس، یک فیلد ورودی فرم را در HTML خود اضافه کنید و از طریق جاوا اسکریپت، متد datepicker() از jQuery UI را با استفاده از یک انتخابگر پیوست کنید:
<label for="myDate">Date:</label>
<input type="text" id="myDate" name="myDate">
<script>
$( function() {
$( "#myDate" ).datepicker();
} );
</script>
اکنون با کلیک بر روی فیلد فرم ورودی، انتخابگر تاریخ راه اندازی می شود:

نحوه استفاده از جی کوئری در وردپرس
کتابخانه jQuery همراه با وردپرس است و جزء کلیدی بسیاری از تم های وردپرس است. حتی اگر قالب (theme) فعلی شما در حال حاضر از jQuery استفاده نمیکند، میتوانید از ثبت وابستگیهای جاوا اسکریپت در وردپرس استفاده کنید تا همه کدهای جی کوئری خود را راهاندازی و اجرا کنید.
این کار را با ویرایش فایل functions.php که بخشی از تم شما است انجام خواهید داد. یک بهروزرسانی تم میتواند آن فایل را بازنویسی کند، بنابراین تمرین خوبی است که با ایجاد یک تم فرزند و ویرایش فایل functions.php، تغییرات خود را ایمن نگه دارید. حداقل، قبل از ادامه کار، یک نسخه پشتیبان دستی از وردپرس ایجاد کنید.
ثبت جی کوئری جاوا اسکریپت در functions.php
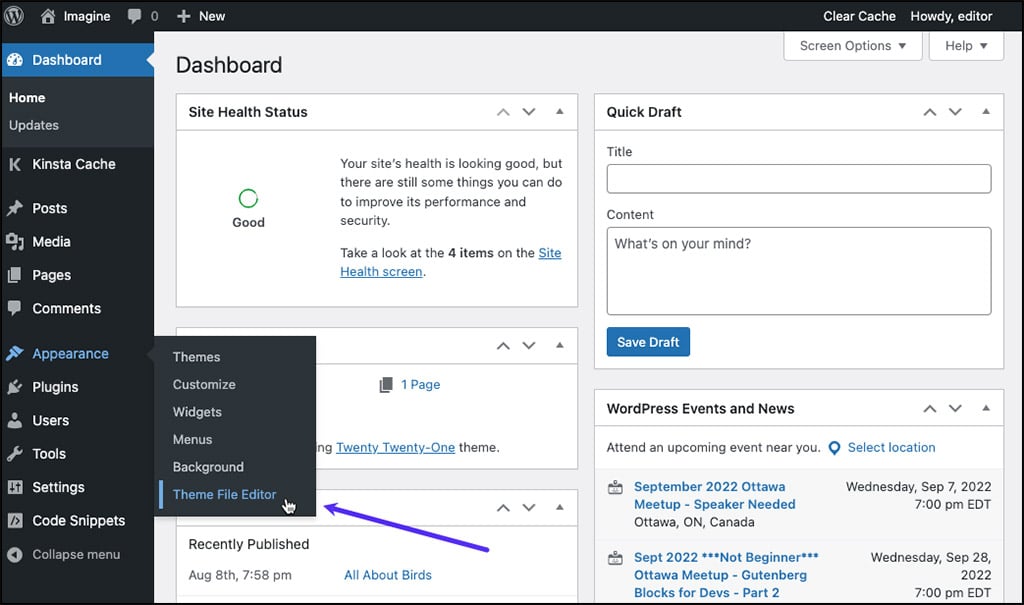
می توانید از یک سرویس گیرنده FTP یا SFTP برای انتقال فایل functions.php بین دسکتاپ و وب سرور برای ویرایش آن استفاده کنید. مدیران وردپرس همچنین می توانند functions.php را در CMS تغییر دهند:
از داشبورد، Appearance > Theme File Editor را انتخاب کنید.

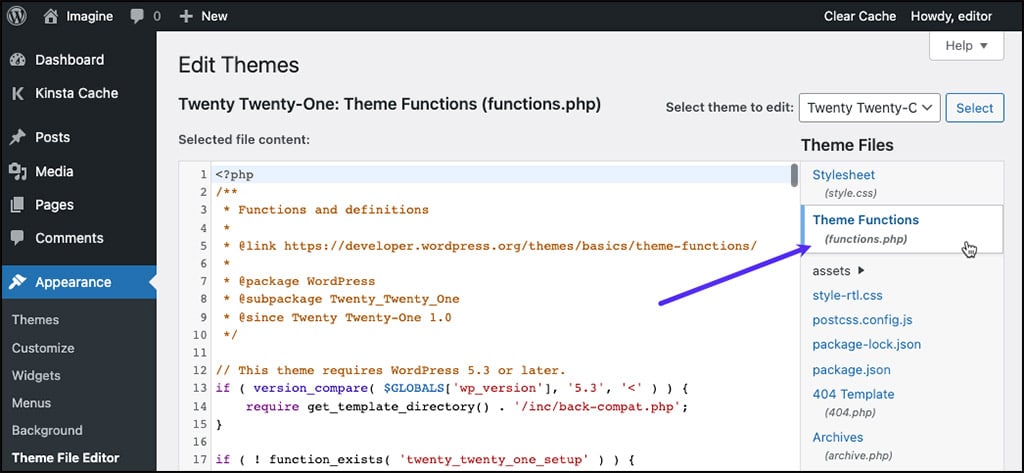
در منوی سمت چپ روی Theme Functions کلیک کنید.

محتویات فایل functions.php شما به قالب فعال فعلی بستگی دارد. در بالا توابع قالب 2021 آمده است. می توانید اسکریپت جی کوئری خود را با استفاده از تابع ابزار وردپرس ()wp_enqueue_script به پیکربندی سایت خود اضافه کنید. در اینجا الگوی آن تابع آمده است:
wp_enqueue_script( $handle, $src, $deps, $ver, $in_footer );
و معنی همه اینها این است:
- handle$: نام کاربر پسند مرتبط با این اسکریپت (کتابخانه هسته jQuery قبلاً در وردپرس با handle jquery ثبت شده است).
- src$: مسیر و نام فایل یا URL که به کد منبع جاوا اسکریپت اشاره می کند.
- deps$: دستههای سایر منابع جاوا اسکریپت که این اسکریپت برای عملکرد صحیح به آن نیاز دارد.
- ver$: هر شماره نسخه ای که به کد منبع جاوا اسکریپت خود اختصاص داده اید.
- in_footer$: اگر روی true تنظیم شود، اسکریپت در نزدیکی پایین صفحه اضافه خواهد شد. در غیر این صورت، اسکریپت ها در بلوک <head> قرار می گیرند.
پس از اینکه یک اسکریپت در صف قرار گرفت، به صفحه ای با تابع ()add_action اضافه می شود. با افزودن یک بلوک مانند این در پایین فایل functions.php، همه آن را در عمل مشاهده کنید:
// 'my_custom_scripts' is a function name of your choice
function my_custom_scripts() {
wp_enqueue_script(
'my_script'
get_template_directory_uri() . '/assets/js/my_script.js',
array( 'jquery', 'jquery-ui-core', 'jquery-ui-datepicker' ),
'1.0',
true );
}
add_action( 'wp_enqueue_scripts', 'my_custom_scripts' );
در بالا، به اسکریپت جدید jQuery دستگیره my_script داده شده است، و تابع ابزار وردپرس ()get_template_directory_uri به ساخت یک URL برای فایل جاوا اسکریپت در دایرکتوری های قالب کمک می کند.
مجموعهای از دستگیرههای (handles) دیگر به وردپرس میگویند که my_script به هسته jQuery، هسته jQuery-UI و پلاگین jQuery-UI datepicker بستگی دارد. در نهایت، ما نسخه اسکریپت شماره 1.0 را اختصاص دادیم و درخواست کردیم که آن را در نزدیکی پایین صفحه قرار دهیم.
چگونه jQuery را از CDN در وردپرس بارگیری کنیم
ما می دانیم که jQuery را می توان از چندین شبکه تحویل محتوا ارائه کرد. همچنین می دانیم که وردپرس می خواهد jQuery و بسیاری از پلاگین های jQuery را از سیستم فایل وب سرور محلی بارگیری کند.
میتوانید با حذف اطلاعات پیکربندی ثبتشده با دسته جی کوئری موجود و بازنویسی آن، این رفتار را تغییر دهید. برای انجام این کار، یک بلوک از کد را در functions.php اضافه کنید که با تابع ()wp_deregister_script شروع می شود:
// 'my_custom_scripts' is a function name of your choice
function my_custom_scripts() {
wp_deregister_script('jquery');
wp_register_script(
'jquery',
'https://cdnjs.cloudflare.com/ajax/libs/jquery/3.6.0/jquery.min.js',
null,
'3.6.0',
False
);
wp_enqueue_script(
'my_script'
get_template_directory_uri() . '/assets/js/my_script.js',
array( 'jquery', 'jquery-ui-core', 'jquery-ui-datepicker' ),
'1.0',
true
);
}
add_action( 'wp_enqueue_scripts', 'my_custom_scripts' );
jQuery handle به کتابخانه jQuery در CDN Cloudflare اختصاص داده شده است و همچنان یک وابستگی برای my_script محلی است. میتوانید از همین رویکرد برای بیرون کشیدن سایر مؤلفههای jQuery مانند، jQuery-UI از CDN استفاده کنید.
برای اطلاعات بیشتر در مورد jQuery و WordPress، ما راهنمای عیب یابی مشکلات پیکربندی را داریم که می تواند منجر به خطاهایی مانند “jQuery Is Not Defined” شود.
خلاصه
برای بیش از 15 سال، کتابخانه jQuery منبع باز به توسعه دهندگان کمک کرده است تا برنامه های وب غنی و پویا را با کمترین کد نویسی ممکن بسازند. امروزه، jQuery در وب سایت ها، بیشتر از هر کتابخانه جاوا اسکریپت دیگری استفاده می شود.
همچنین با برخی از سیستم های مدیریت محتوای محبوب، از جمله وردپرس همراه است. علاوه بر این، یک اکوسیستم قوی از پلاگین های جی کوئری که توسط دیگر برنامه نویسان جاوا اسکریپت ایجاد شده است، به توسعه دهندگان با سطوح مختلف تجربه کمک می کند تا عملکردهای پیشرفته ای را به وب سایت های خود اضافه کنند.